"Noreferrer noopener" are HTML attributes that can be added to outgoing links. What do these tags do, and how can they impact your SEO efforts?
In this post, I will explain the difference between noreferrer and noopener tags, how they differ from the nofollow tag, and the impact on SEO when each one is used.
Let’s start with some definitions.
What is rel="noreferrer"?
The rel="noreferrer" tag is a special HTML attribute that can be added to a link tag (<a>). It prevents passing the referrer information to the target website by removing the referral info from the HTTP header.
This means that in Google Analytics, traffic from links with the rel="noreferrer" attribute will show as Direct Traffic instead of Referral.
This is how the noreferrer attribute looks in HTML View:
<a href="https://www.example.com" rel="noreferrer">Link to Example.com</a>
Here is an example to understand this better:
Let’s say that you link from website A to Website B without the "noreferrer" tag.
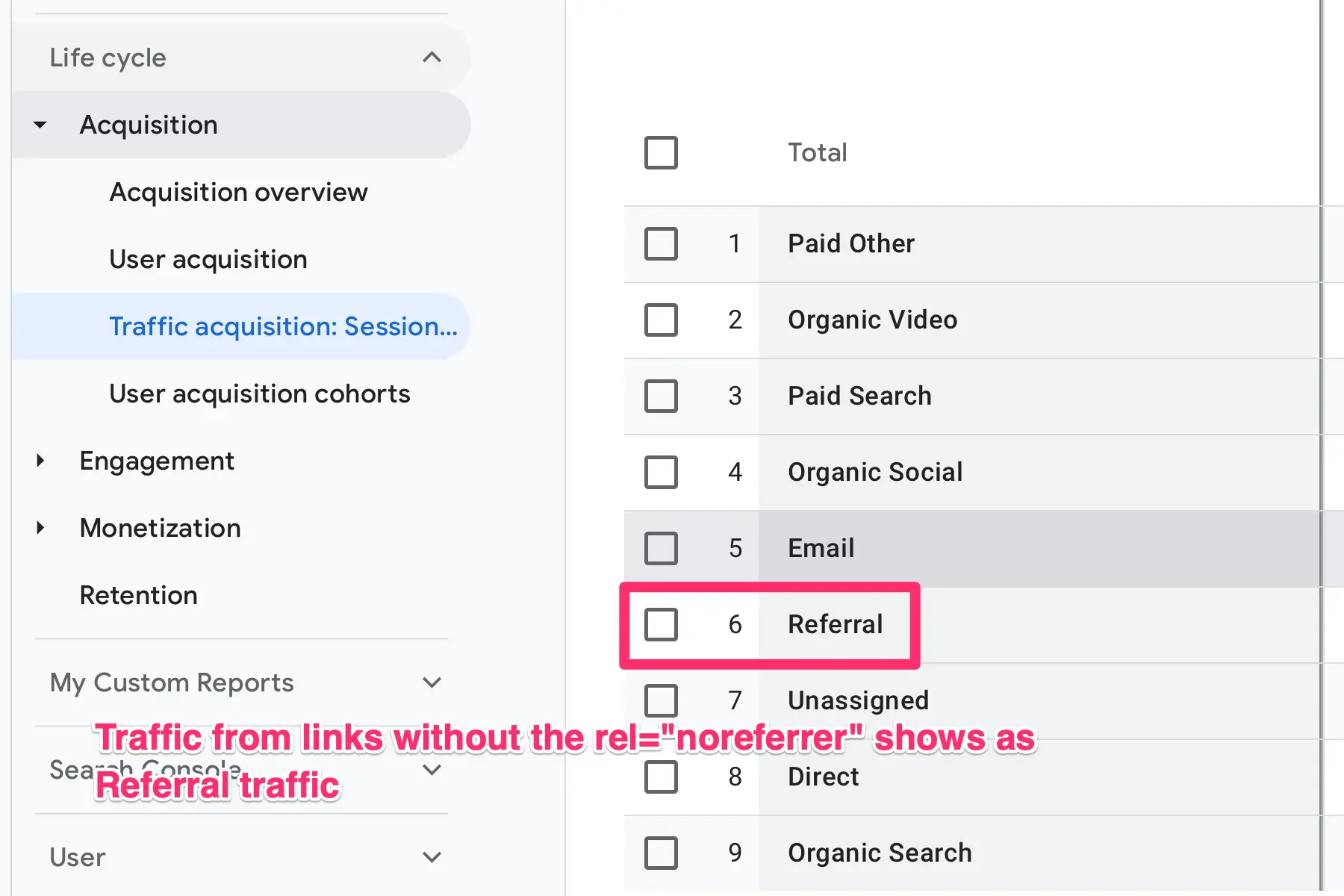
When the owner of website B views the 'TRAFFIC ACQUISITION' report in Google Analytics, he can see traffic coming from Website A under the 'REFERRAL' section.

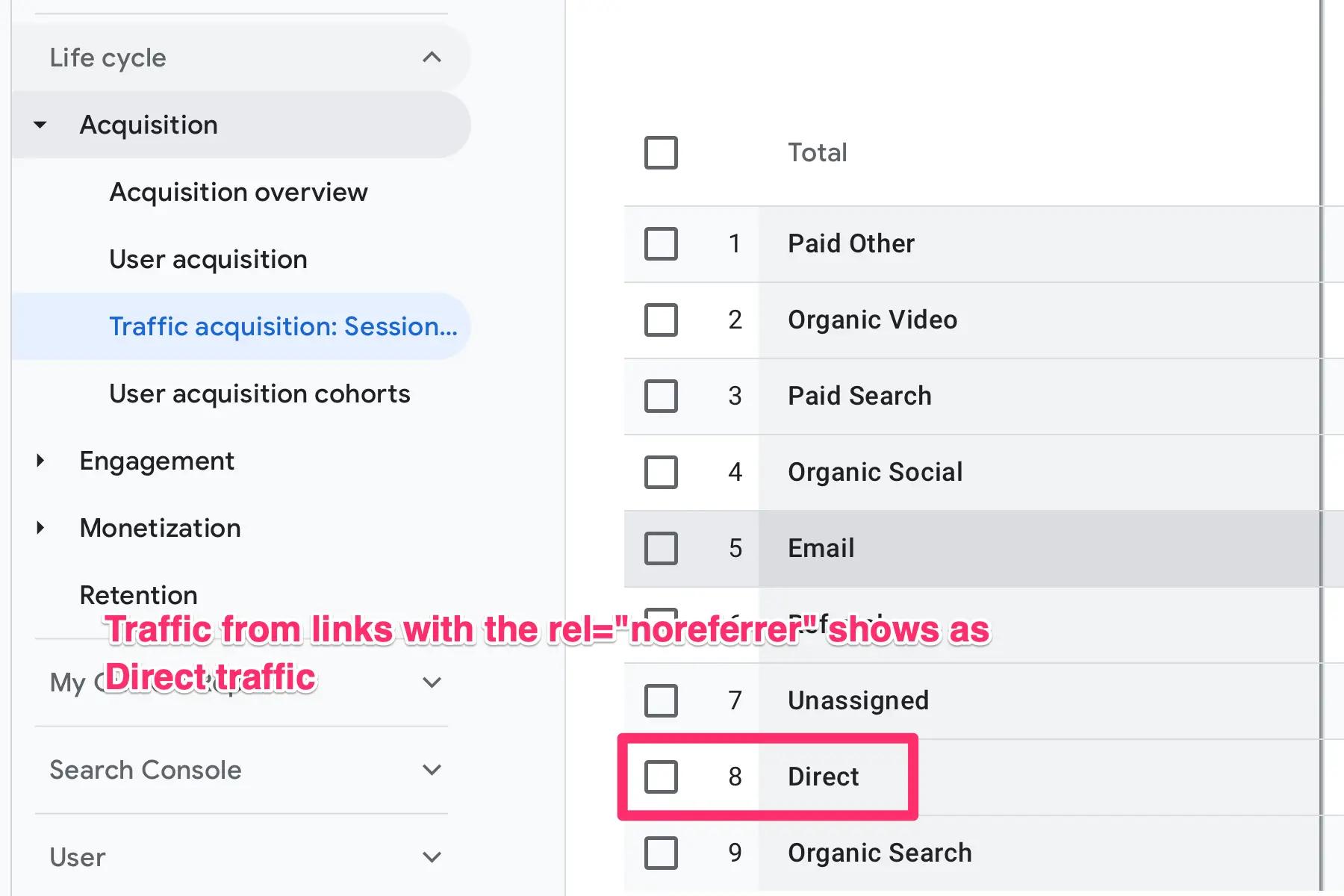
When you link from Website A to Website B using the "noreferrer" tag, any traffic going from Website A to Website B will show as DIRECT traffic in Google Analytics (and not referral).

When to use rel="noreferrer"?
Use the rel="noreferrer" attribute on outgoing links when you don’t want other sites to know that you are linking to them. Can't think of any valid reason why you might want to do this, but that's the case.
Definitely do not use the rel="noreferrer" attribute on internal links, it can mess up your Google Analytics reports.
rel="noreferrer" and SEO
Adding the noreferrer tag to your links does not directly impact SEO. You can safely use it without worrying about anything.
But it does have an indirect effect on your link-building and promotion efforts, and the reason is the following:
One way to get the attention of other webmasters is to link to their sites. All webmasters check their Google Analytics daily, especially the 'Referral traffic'.
When they see traffic from a website, they will probably check it out, share the page on social media, follow it, or even return the favor by linking back.
This is good for SEO, and in fact, Google recommends it as a valid way to get links from other websites (see below the relevant quote from a Google document).

When you have the noreferrer tag attached to your links, nothing from the above will happen because traffic from your website will not show as ‘Referral’ in Google Analytics, so the other webmasters will not know that you have linked to them.
You might think, ‘Why even talk about this? I will not add it to my links, and that’s the end of the story.’
This issue has become popular because WordPress adds the 'noreferrer' tag by default to all outgoing links that are set to open in a ‘new tab.’
Noreferrer and WordPress
So, if you are on WordPress, you should know that when you add an external link to your content and set it to open in a ‘new tab’ (target="_blank"), WordPress will automatically add rel="noopener noreferrer" to the link.
They did this to improve the security of the WordPress rich editor (TinyMCE) and prevent tabnapping and other phishing attacks.
Here is an example:
<a href="https://www.externalsite.com/" target="_blank" rel="noopener noreferrer">my external link</a>
As explained above, this will prevent any information from being passed to the new tab. The end result is that any traffic that goes from your website to the linking website (by clicking the link) will not be shown in Google Analytics.
How to remove rel="noreferrer" from WordPress links
The easiest way to prevent WordPress from automatically adding the attribute to external links is NOT to open the links in a new tab. In other words, to have the links open in the same window.
This is the simplest way to deal with this problem, but the drawback is that users clicking the external link will leave your website, and this might increase your bounce rate, decrease time on site, etc.
Nevertheless, since the majority of traffic is now coming from mobile devices, you shouldn’t worry too much about users exiting your website. The behavior of the ‘new tab’ on mobile makes it difficult for users to return to the previous window.
There are plugins that prevent WordPress from adding the rel="noreferrer" to external links, but they only work when using the TinyMCE and NOT the new editor (Gutenberg).
My recommendation is not to mess with this. Just avoid opening external links in a new tab, and you are good to go.
Noreferrer and Affiliate links
Noreferrer has no impact on affiliate links. The reason is that most affiliate programs do not rely on 'referral traffic' to award a conversion but on the affiliate ID, which is included in the link. For example:
<a href="//www.semrush.com/sem/?ref=15096612" rel="noreferrer noopener" target="_blank">
So, you have nothing to worry about.
The Difference Between Nofollow and Noreferrer
When you add rel="nofollow" to an external link, you basically instruct search engines not to pass any PageRank from one page to the other. In other words, you tell them to ignore that link for SEO purposes.
The difference between nofollow and noreferrer is that noreferrer does not pass any referral information to the browser, but the link is followed. With nofollow, the referral information is passed to the browser, but the link is not followed.
So, they are not the same things. Use nofollow on links that you don’t trust, and use noreferrer if you don’t want the other site to know that you have linked to them.
What is rel="noopener"?
rel="noopener" is an HTML attribute that can be added to external links. It prevents the opening page from gaining any kind of access to the original page.
Here is an example of a link with the rel="noopener" tag:
<a href="https://www.example.com" rel="noopener">Link to Example.com</a>
WordPress adds this automatically to all external links that open in a new tab for security reasons, and it is recommended that you keep it.
If you are not on WordPress, adding the rel="noopener" to all your external links that open in a new tab is recommended.
Rel="noopener" and SEO
Noopener has zero impact on your SEO, so you can safely use it to enhance your website's security.
Key Learnings
Dealing with HTML tags and attributes confuses many, but that shouldn’t be the case with noreferrer and noopener.
None of them can negatively impact your SEO. Use them without fear.
If you are on WordPress, these tags are automatically added to external links that open in a new tab.
The noopener is needed to enhance the security of your website and prevent other websites from gaining access to your page (through the browser session).
The noreferrer protects referral information from being passed to the target website, which hides referral traffic in Google Analytics.
If you want other websites to see traffic from your website as ‘Referral traffic’, then simply do not open external links in a new tab. This will prevent WordPress from automatically adding the attributes to the links and everything is good.
Nofollow is not the same as noreferrer. When the rel="nofollow" is added to a link, it instructs search engines not to use that link for SEO purposes. Noreferrer does pass link juice from one website to the other.
If you are still confused about the role of rel=”noreferrer noopener”, let me know in the comments.



